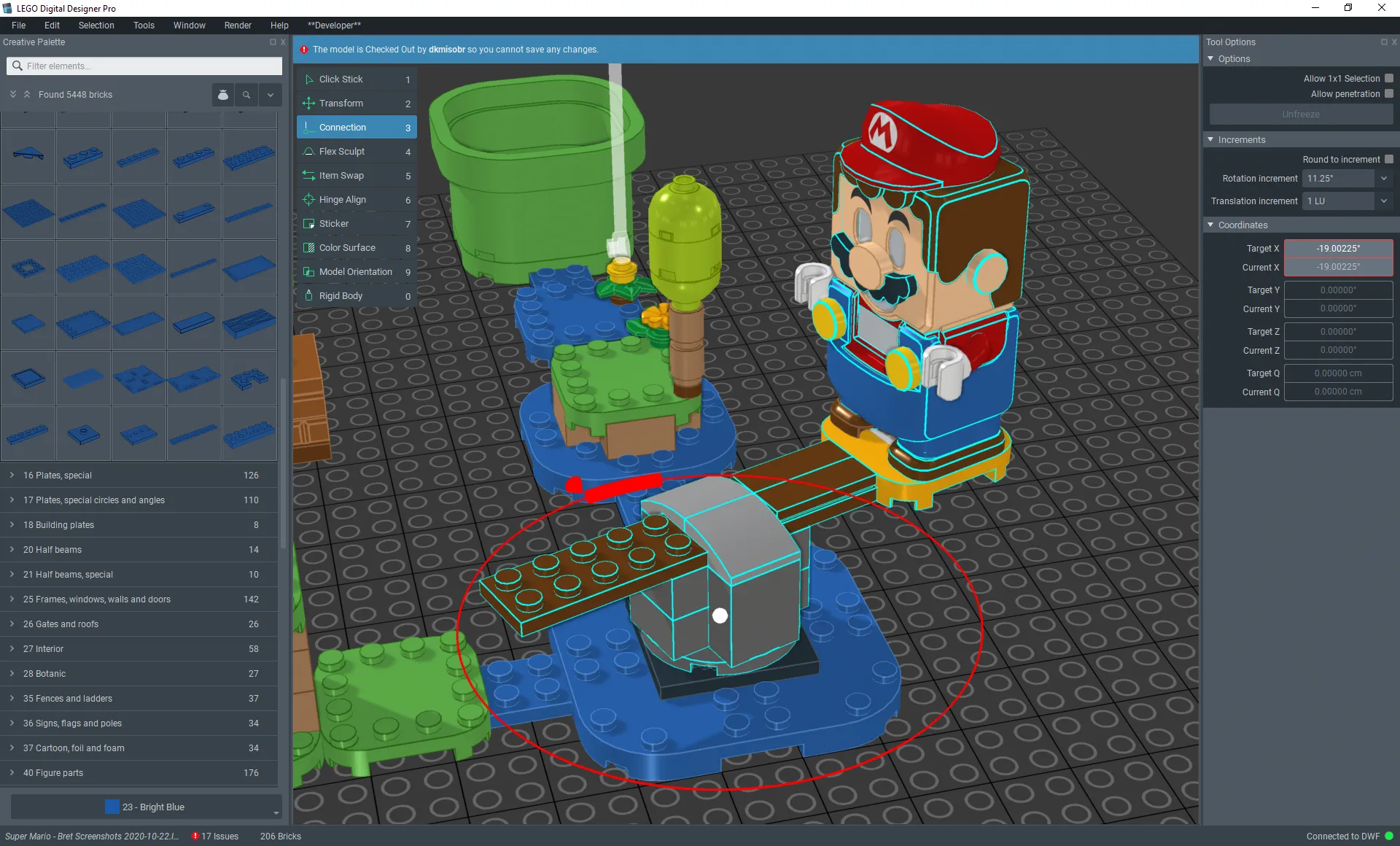
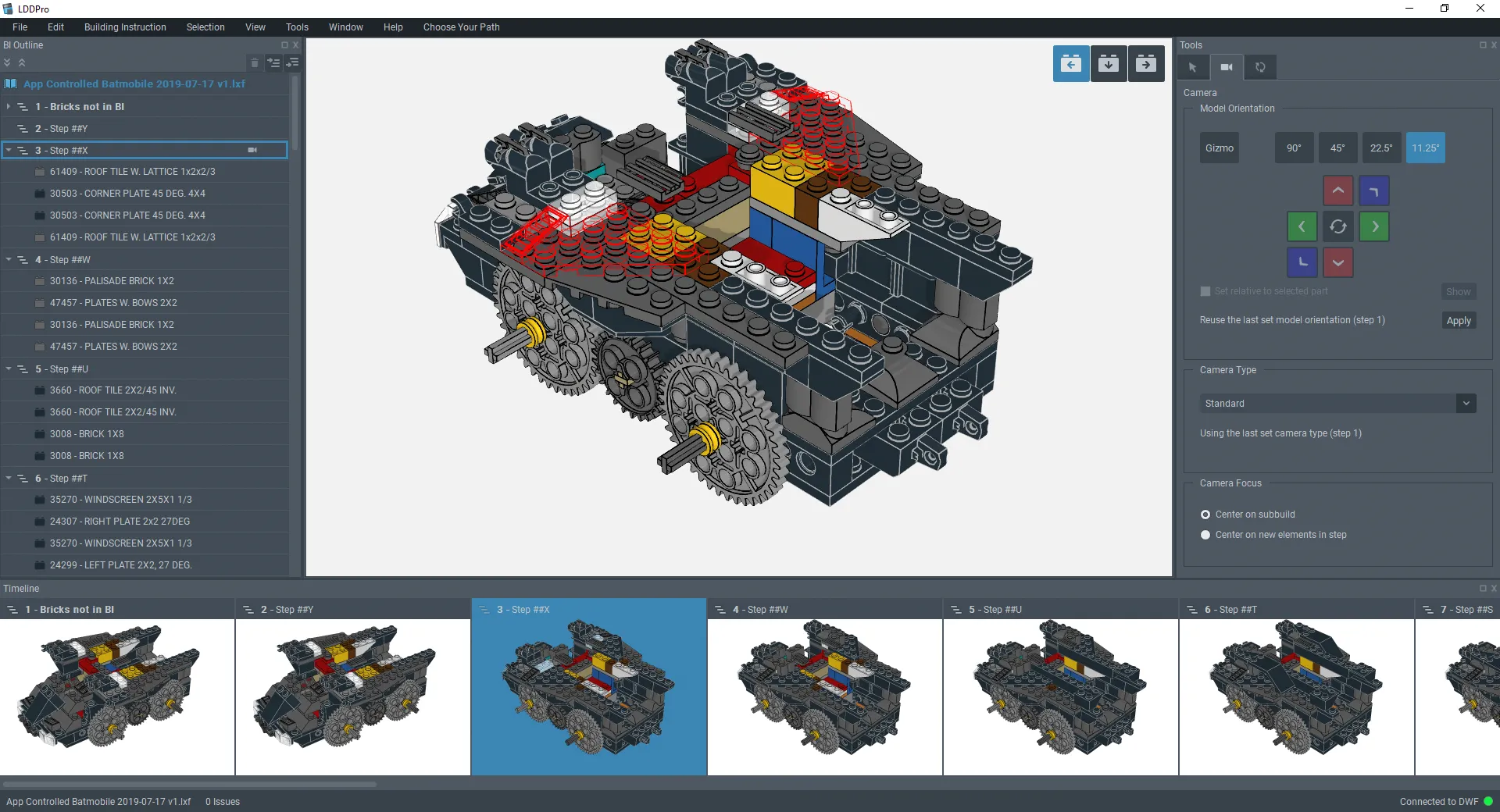
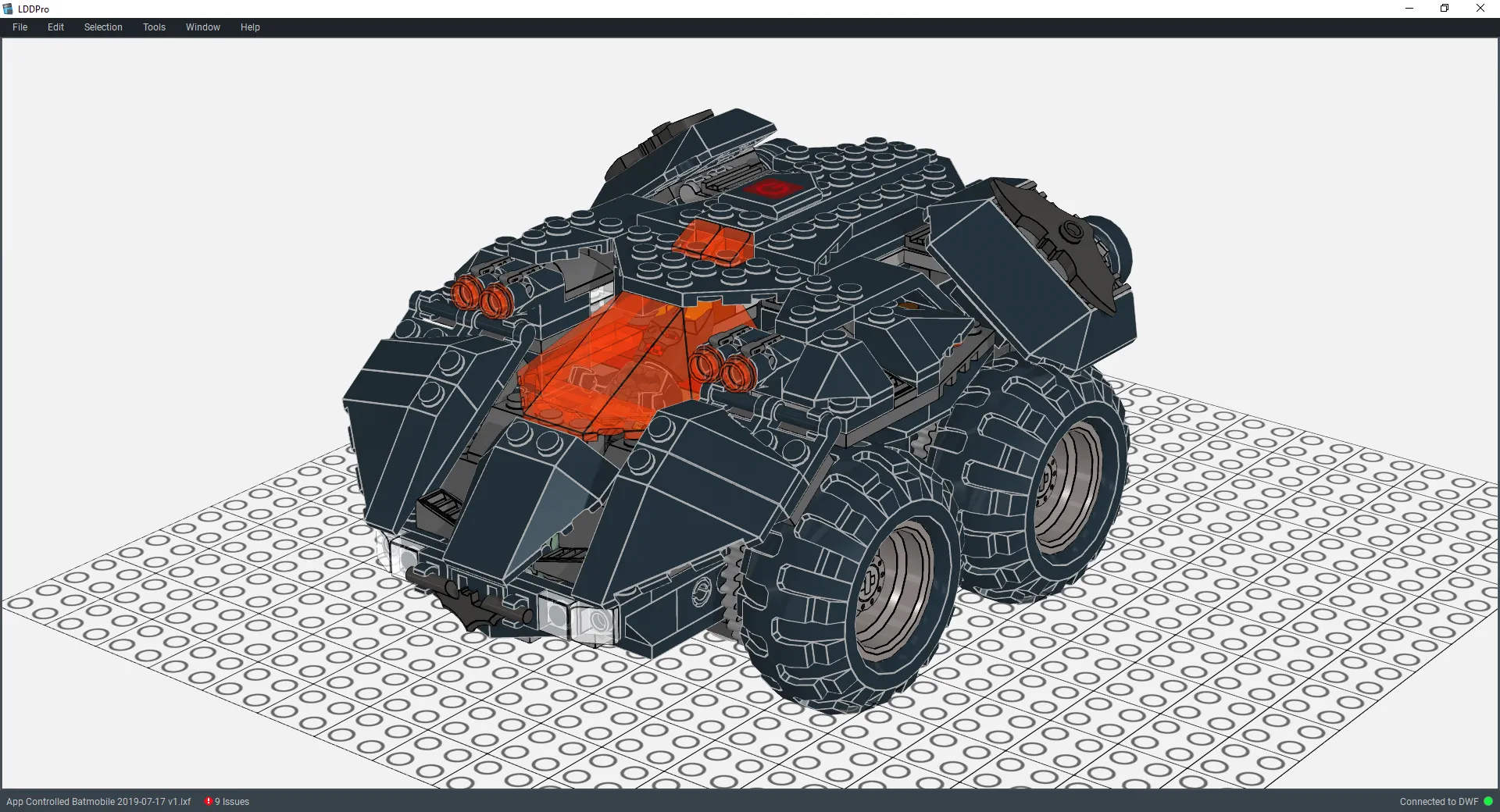
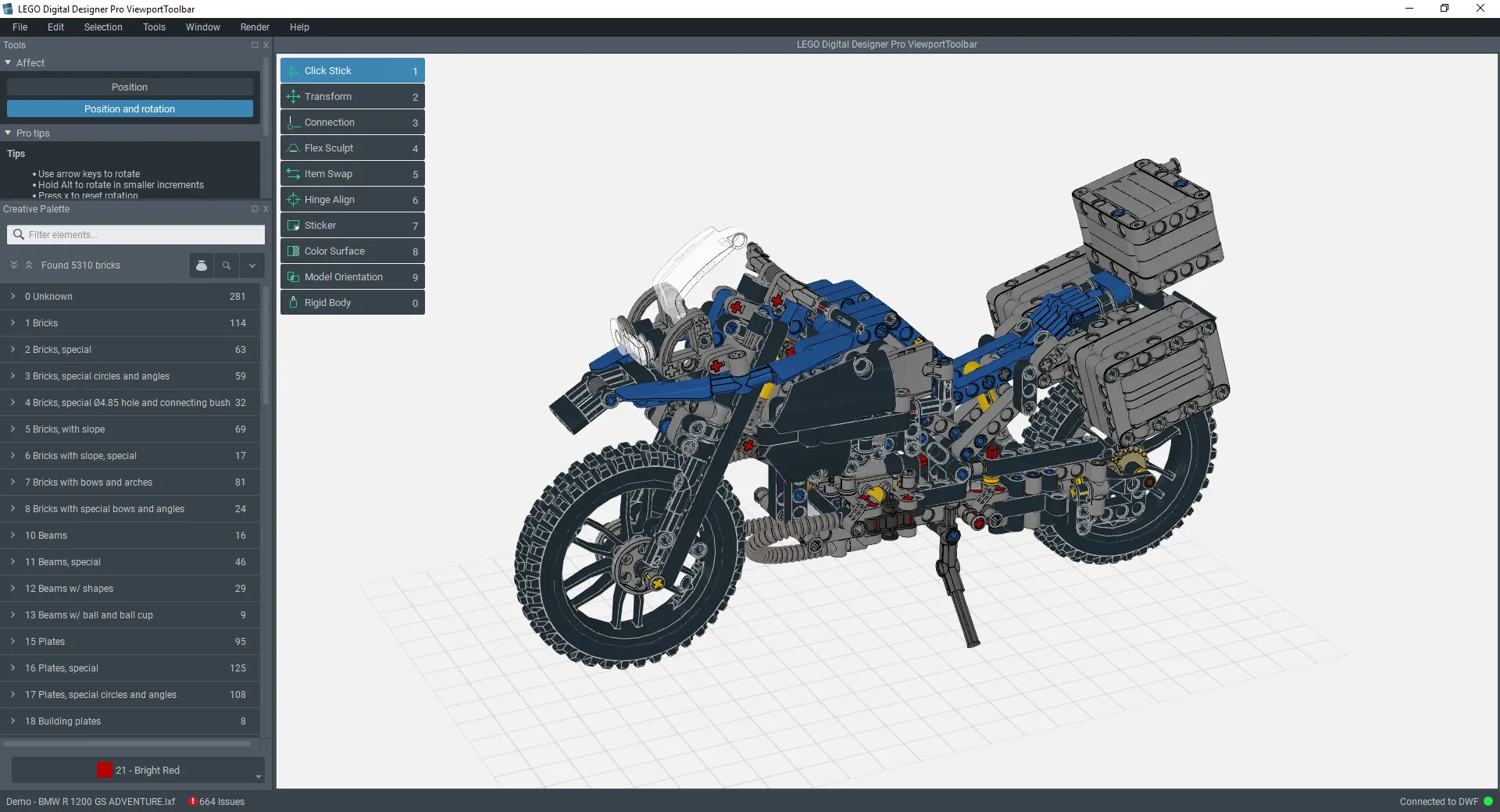
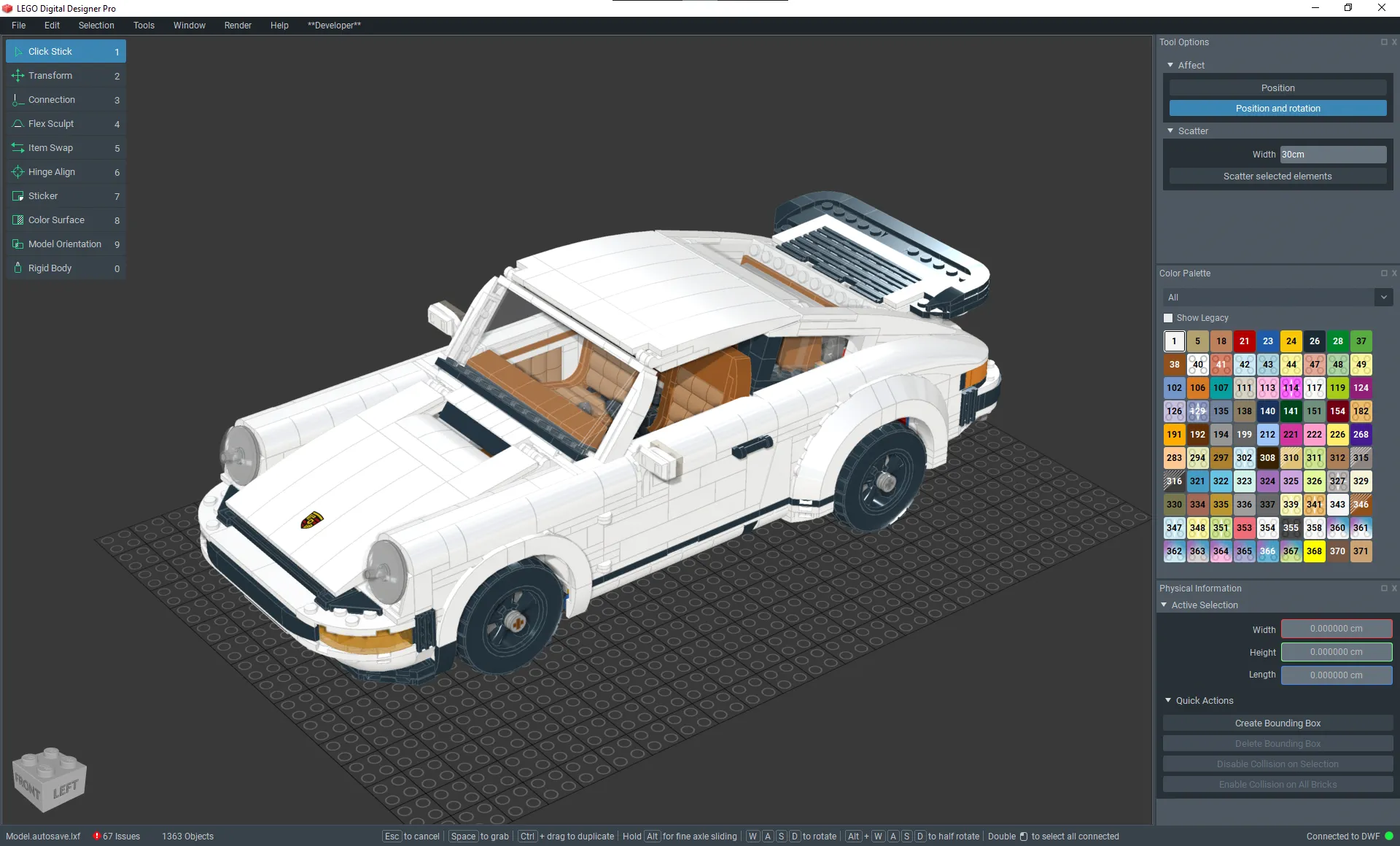
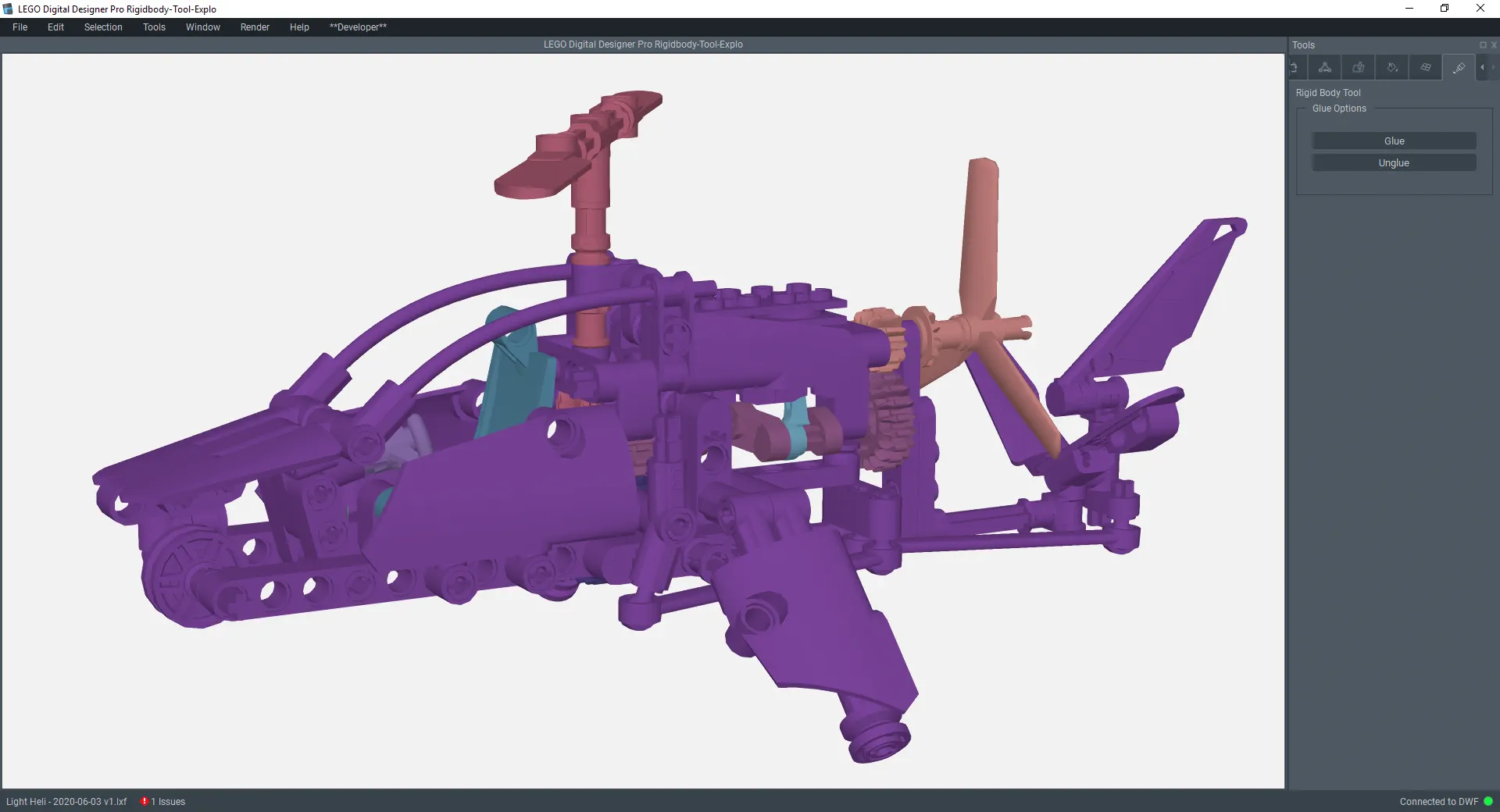
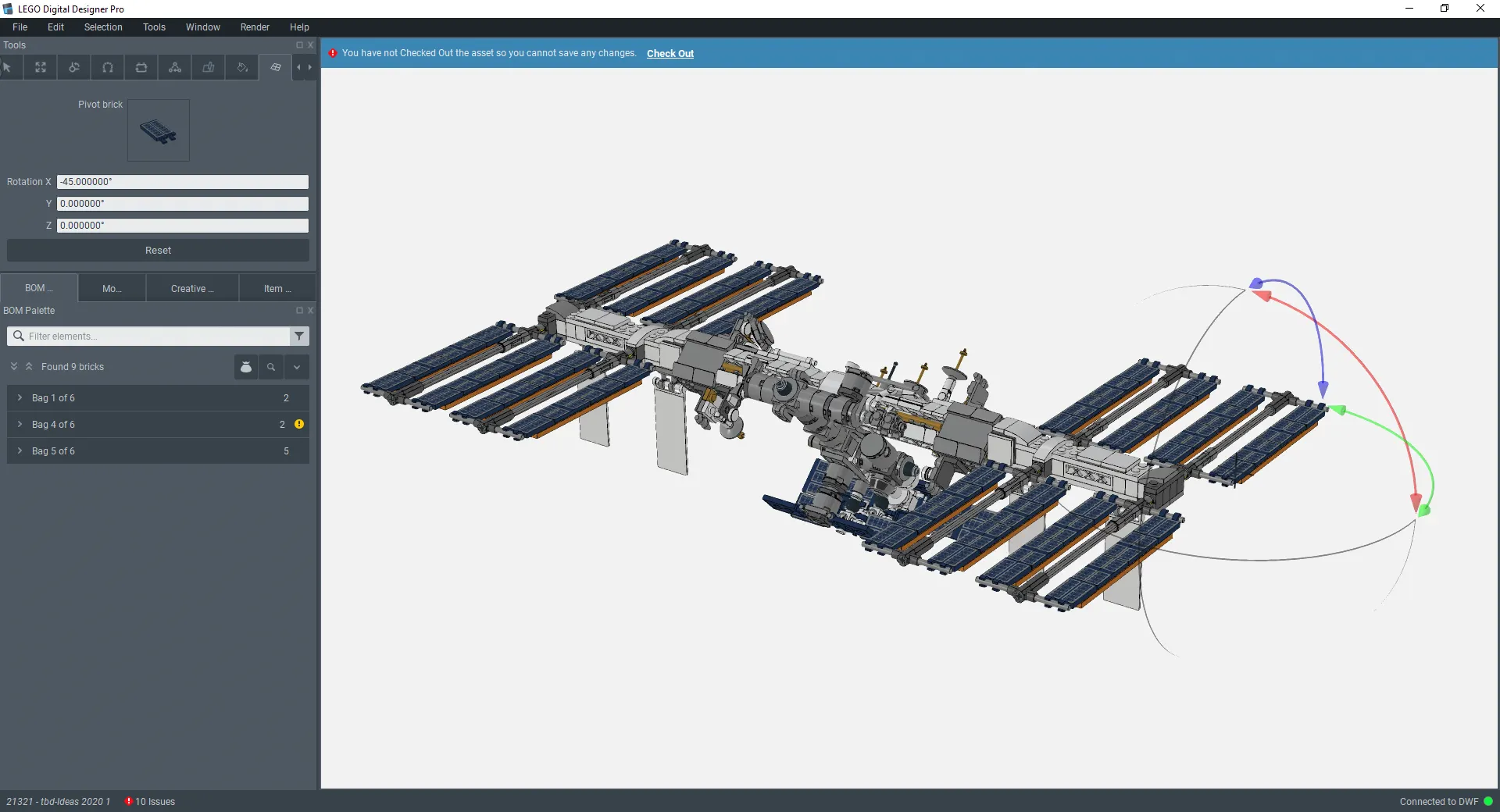
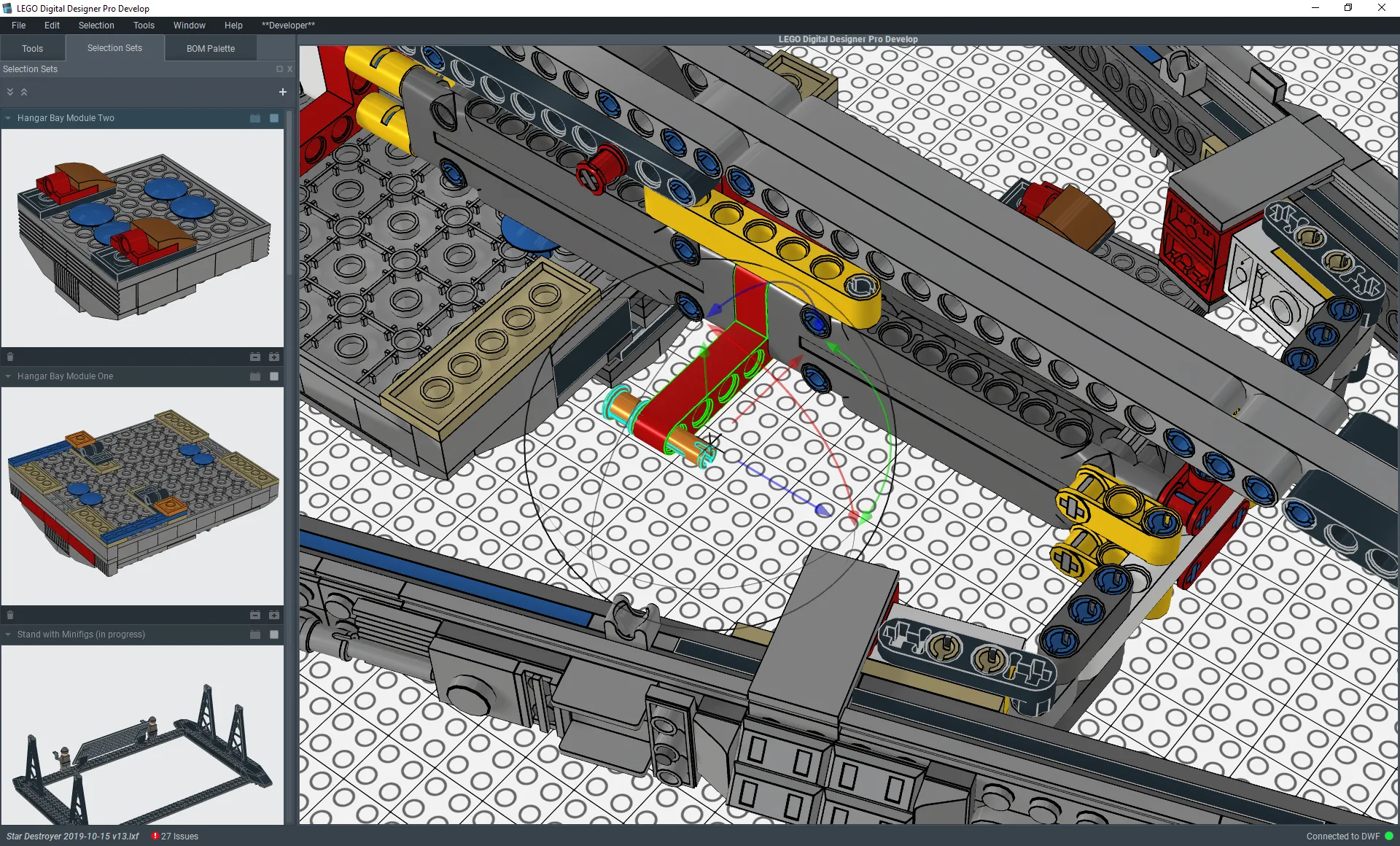
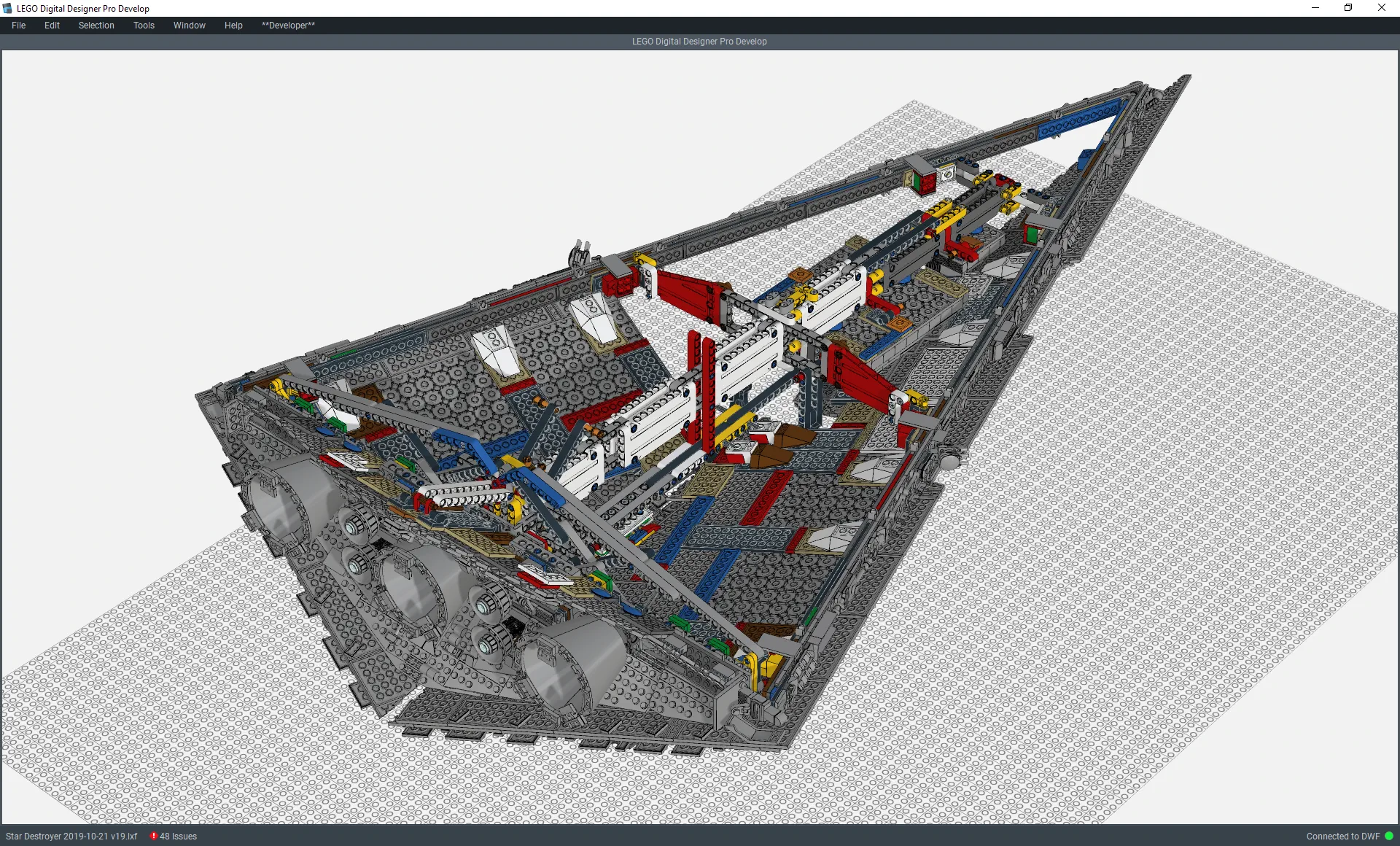
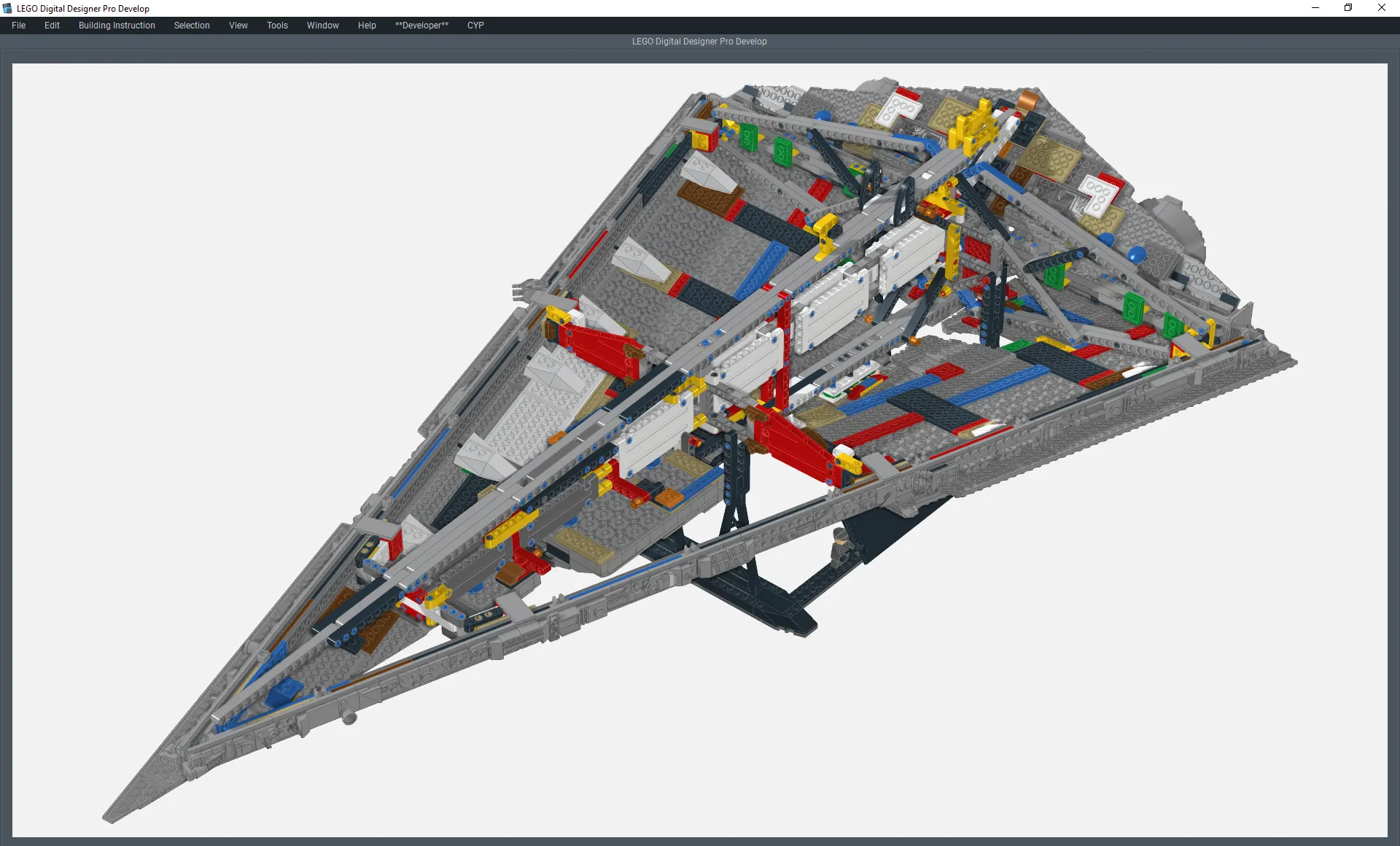
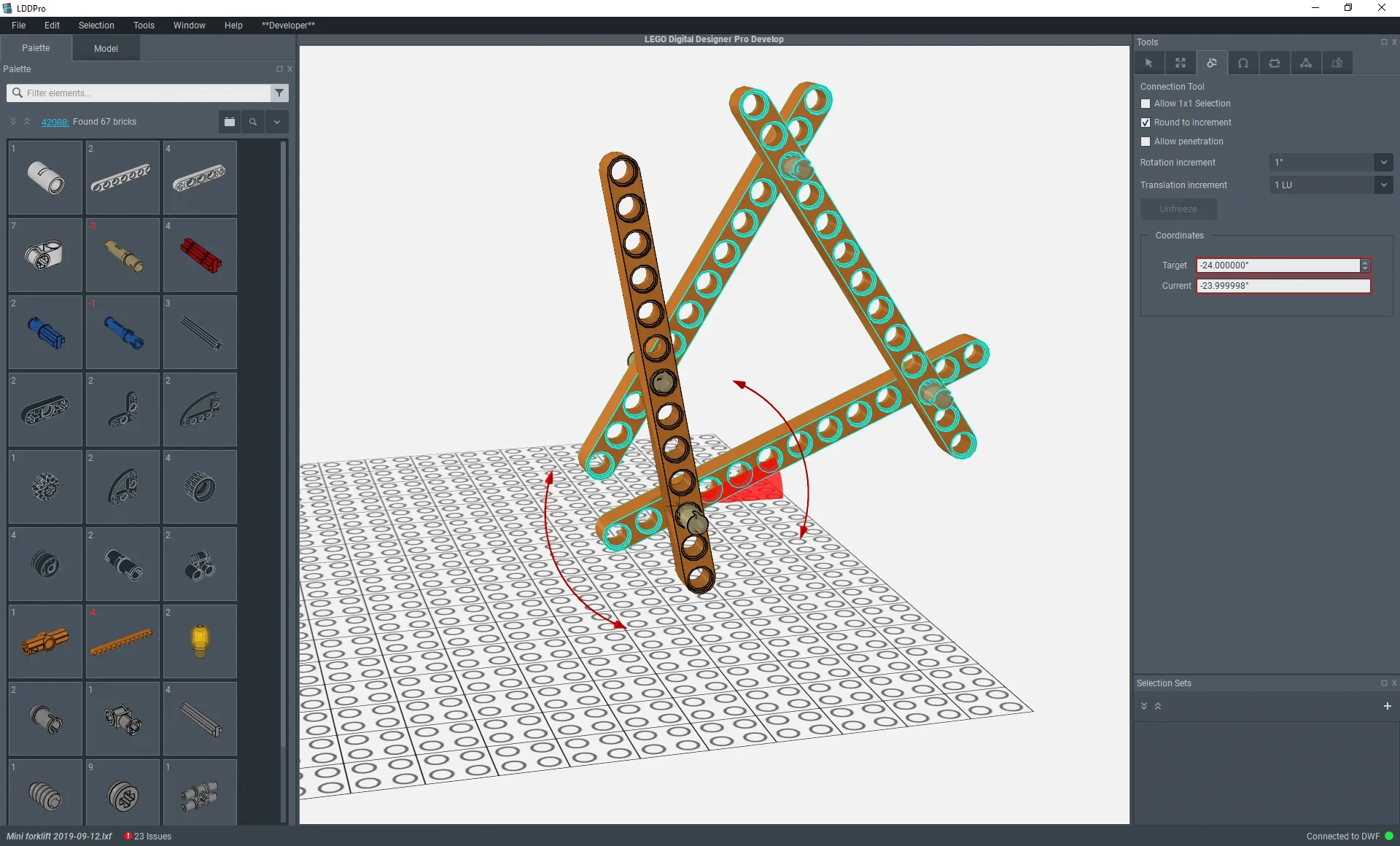
LEGO Digital Designer Pro
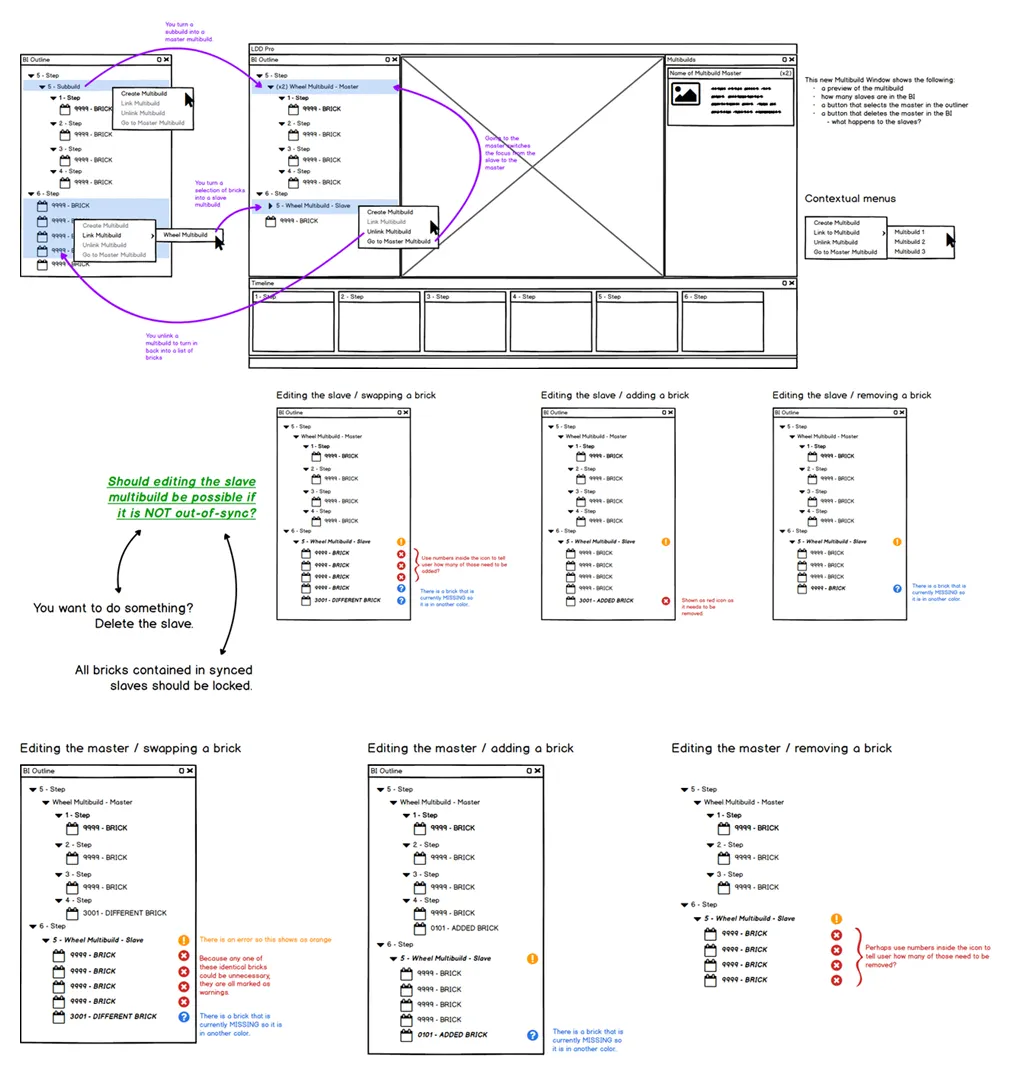
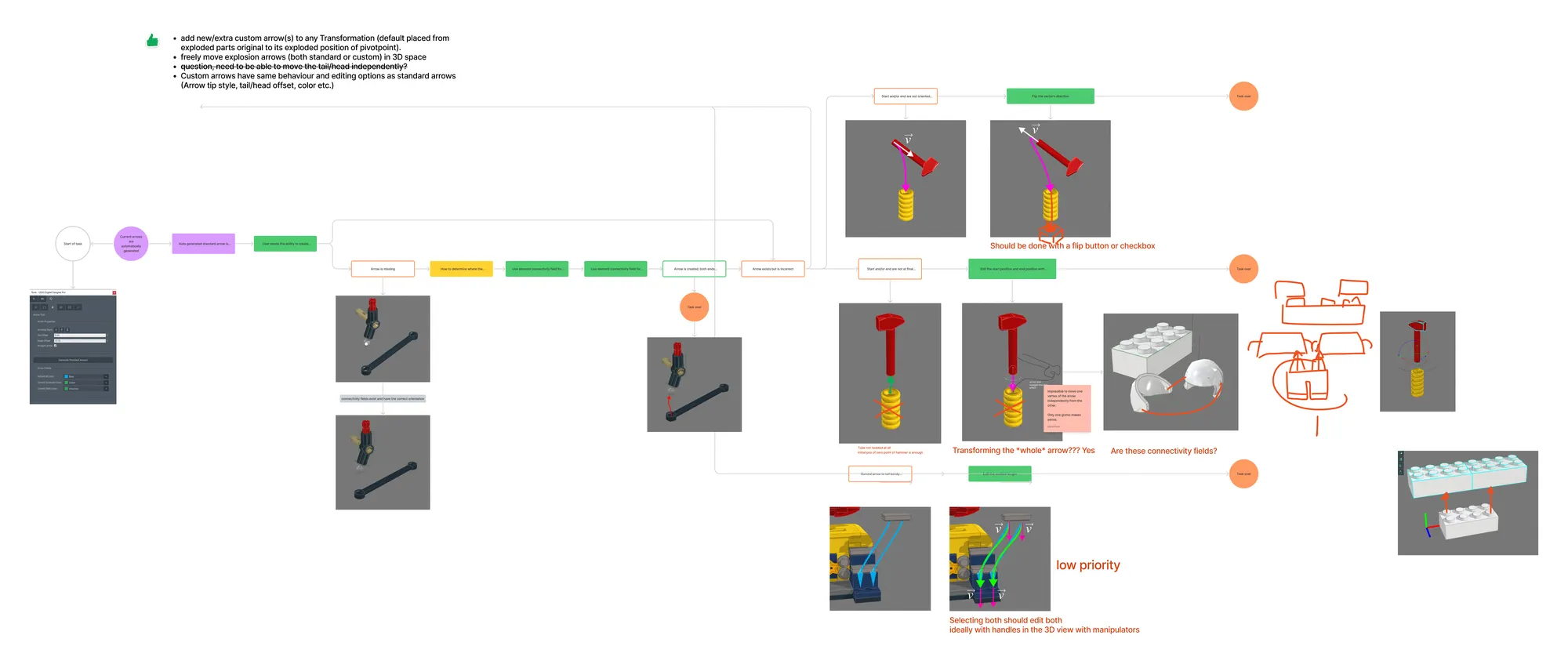
- While at the LEGO Group, I designed tools and workflows for LEGO's in-house software for designing virtual LEGO sets and authoring digital building instructions.
- My role was to improve efficiency and reducing costs for the business by streamlining processes and automating tedious tasks.